 You have probably come across websites that look amazing, and really wanted to be able to find out what WordPress theme a site is using.
You have probably come across websites that look amazing, and really wanted to be able to find out what WordPress theme a site is using.
This can be really valuable for several reasons, and also for reasons beyond just the obvious that you want to use the theme yourself.
In this article I will show you how to detect WordPress themes easily on other websites by using free tools.
I will also show you, how you can use the same tools to easily detect what plugins a website is using.
Why you want to be able to detect WordPress themes
Since you are reading this article, I am sure you already how your own reasons to want to be able to detect what WordPress theme a website is using, but it might have more benefits than you are aware of.
Of course, it has the benefit that you can see a website that you think has a great look, and you might want to consider getting the same theme. That is the obvious reason to detect a WordPress theme, and it can be a great way to get inspiration and ideas for a new theme when building a new website.
An added benefit to use one of the easy methods I will show you below is that you will be able to get more information than just what theme is being used.
You will also be able to detect which plugins a website is using. This can be very useful, as you have probably tried yourself to see some kind of great feature on a website and wanted to know how to get access to it.
Sometimes it is because it is a part of the theme, and with knowledge about what theme is being used, you can look into this. Other times it is because of plugins – So by knowing which plugins a site is using, you can get inspiration for new features on your own website, and often they are very easy to implement with plugins.
So using the methods below can be great both to get inspiration for the design and look of your website, but it can also be great to get inspiration for new functions on your website. And by using the right methods, you can get this info in less than a minute.
Why you should be able to use more than one method
As already mention, I will show you three methods to find out what WordPress theme a site is using. Of course, you really only need one way, but the settings on WordPress themes and hosting companies are different, so sometimes one method will not work on one website, but will work on another.
By knowing the three methods below, you should in my experience be able to find information about more or less any WordPress website, unless they have taken extra precautions to hide the information, or if they have a customized theme.
So if one of the methods are not working on a certain site, just use one of the other methods, and then you should be able to find the info.
3 easy ways to detect WordPress themes (and plugins)
So let’s no go over the three methods I recommend you to use. The methods are not presented in any prioritized order – they are all equally good, so it just depends which method you prefer and what works on the particular site.
I have made a short video that will show all the methods. For more details, or if you prefer reading, you can see the step-by-step guide below the video.
Method 1 – look in page source
The first method might seem a little technical, if you do not have a lot of experience with WordPress. But it is actually not very difficult, and it is a great way to become a little more familiar with how WordPress websites are built, and how you in general can find information on other websites.
By using this method, you will also be able to see what meta descriptions, meta titles, and more a site is using. So it can give a lot of good insights. So just follow the steps below, and then you will easily learn how to do this, and I highly recommend you to give it a go. If it does not work out for you, or if it is too overwhelming, just skip ahead to one of the methods below that are more simple.
Step-by-step guide:
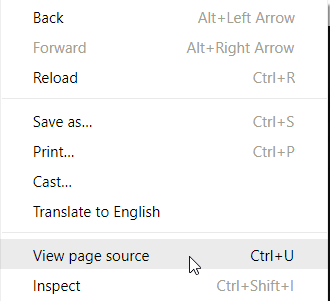
Right click your mouse on the website you want to know more about. Make sure to do this outside images or header sliders etc. and instead right click on the background of the text. Now a box will come up, where you have to select “view page source”.

By right clicking, you can get access to the page source of a website.
A page with a lot of code will now show up, but do not panic:-) You do not have to go through all of this. Just click ctrl+f or command+f depending on whether you are using PC or Mac. A little search box now appears. Here you write “style.css”:

use the search box to find the style.css
It will now look for a line of code with this in it. If it does not find it, it is because you cannot use this method on that particular site, and then you just go for one of the methods below instead. But this method can still be used to find a lot of other info. For example if you write “meta” in the search box, you will be able to see meta descriptions and titles of the site, and if you write “plugin”, you will be able to go through and see what plugins are being used.
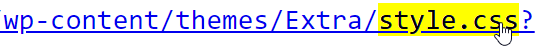
If you find more places that are highlighted, then it is the line with the word “theme” in it that is relevant. As you can see below, you can actually already here see the name of the theme:

In the code, you can already see what theme is being used.
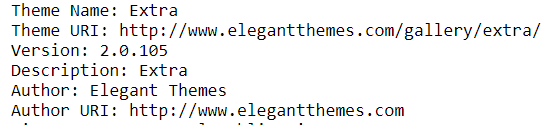
The website I was using to show this on is using the Extra Theme, which I happen to already know, as it is one of the themes I recommend and use myself. However, if you do not already know the theme, this one name does not say a lot. So to get more info, just click the link in the code. A new screen will now open, and here you can see more info:

You can get more info about the theme by clicking the link in the code.
Now you will also get info about who the creators are, and the website URL of the theme, so you can go read more about, if you want to.
This method is not the easiest of the methods I am going to show you, and it is also in my experience the one that does most often not work to detect themes. The reason I am still showing this method is because it is such a great way to become more familiar with WordPress, and it is also way to be able to get meta info and more that you cannot get by using the methods below.
Method 2 – Use a WP theme detector (option 1)
There are quite a few free and easy to use WordPress theme detectors. I will show you two of the ones that I have found to be most useful.
Again, the reason I am showing you two are that sometimes one does not work on a certain website, so by knowing two different tools, you can try the other, if the first one does not work.
The first tool is whatwpthemeisthat.com. You just simply go to the website and put in the URL of the website you want info about.
After a few seconds, you will get the info, or be told if it cannot detect the theme and why. Even it cannot detect the theme, you might be able to see a list of the detected plugins the site is using.

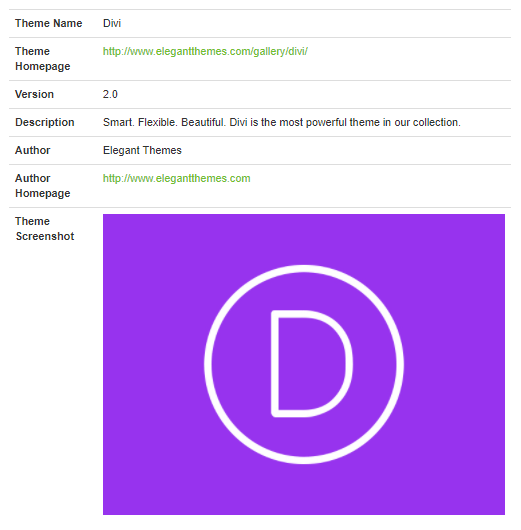
As you can see, the website I ran through the tool above is using the Divi Theme. You do not only get the name of the theme, but also of the creators, and you get a link to the creators’ website, so you can easily get more info about it.
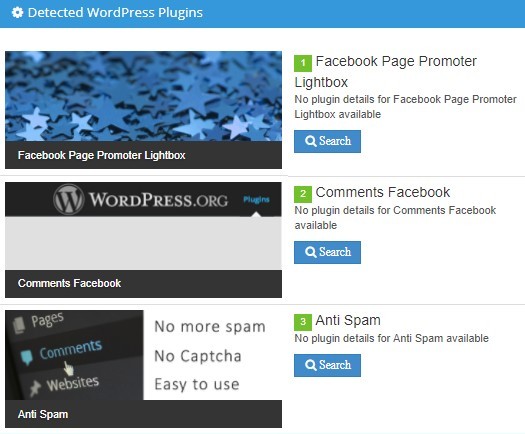
If you scroll further down, you will get a list of the plugins.

This tool is a very fast and easy way to get both info about the theme used and the plugins used. However, it does not always work, and if it cannot detect the theme, it is good to have another option to try. Sometimes this method works and the tool below does not, and other times it is the other way around.
Method 3 – Use a WP theme detector (option 2)
The third method is more or less the same as method 2, but it is just a different tool. It is called wpthemedetector.com.
You use it exactly the same way as the tool above. Write the URL of the website you want to test, and you will get the info it can find.

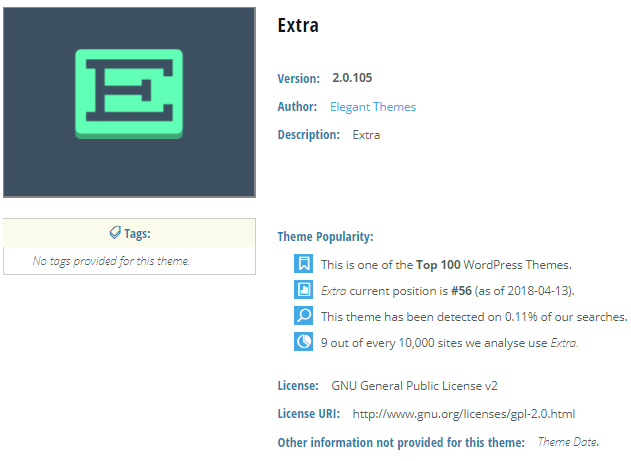
This tool provides a little more information. You can see the popularity of the theme, based on how often it is used. By scrolling down, you will get access to info about the plugins installed.
So this is another great and easy way to detect both the theme used and plugins used.
What if it a site is not using WordPress?
So what if a website you really like is not using WordPress?
If that is the case, the two last methods above will in most cases tell you that it is not a WordPress theme. If you use method 1 and look in the page source, you will often be able to see what CMS system is being used instead.
But if a site is not using WordPress, it is not a problem to find a theme that can help you create exactly the look you want. So do not let that stop you. You just need to get a flexible that allows you to build the look you want, and then it is great to use websites that are not build in WordPress for inspiration. But no need to change CMS just to get a different look.
One of my favorite themes is Divi, as it is very flexible, and you can create more or less any design you want without the use of code. So definitely a theme worth checking out, if you are looking for a certain look for your website.
Final thoughts
In most cases it is very easy to detect what WordPress Theme a website is using. If one method is not working, then just try one of the others.
No matter what method you will use in the future, I encourage you to at least try to look into the page code once. It can be a great way to eventually get more info and inspiration for your own website. But other than that, any of the methods above can be used.
So now it is over to you – which method would you prefer using? And what are you going to use the information for?
Let me know in a comment below, and also feel free to leave a comment, if you have any questions.


This is really good information ! I happen to be at a point where I am building my 3rd site and want to use another theme for this one. I want to get the theme and plugins figured out before building it out with content.
This info will be very helpful in the process!
Thanks for sharing this !
Mike
You are welcome Mike. Glad the info is useful for you. I appreciate the feedback.
Thanks,
Mikael
Amazing information. I knew about using page source but didn’t know about the Control-F trick for searching the section of code. Very nice trick for seeing themes and plugins. Thank you.
I am also very interested in the speedy new tools you listed. They look like total winners and could make it a dream for inexperienced users.
You are welcome Any. Glad you found it useful.
And yes the two tools that does it all automatically without looking in the code are definitely great options for beginners, or even when you just want a very easy way to get the info:-)
All the best,
Mikael