 If you have a WordPress website, it is important to add a featured image.
If you have a WordPress website, it is important to add a featured image.
It is actually quite easy to do, and it is something you can learn to do in just a few minutes no matter your technical skills.
In this article, I am going to show you step-by-step how to add a featured image in WordPress, what it is used for, and why it is important to add.
Once you have learned to do it, it will only take you a few seconds to add, so it is not something that will give you a lot of extra work, and it is definitely worth doing.
What is a featured image used for?
A featured image in WordPress is used for several things:
- Is displayed in blog roll
- Can be displayed at top of blog post or page
- Used for social media sharing
Adding a featured image is, in my opinion, an important step, when you have a WordPress website.
Let me just quickly explain how the image is used for the bullets mentioned above, and why it is important.
Displayed in blog roll:
A blog roll is the list of previously posted blogs, you have on your website.
It can be in a small section on your front page, it can be most of the content on your front page, or you can have a specific page with the blog roll that people can access through the menu.
Where you want to place the blog roll is up to you and the possibilities of your theme.
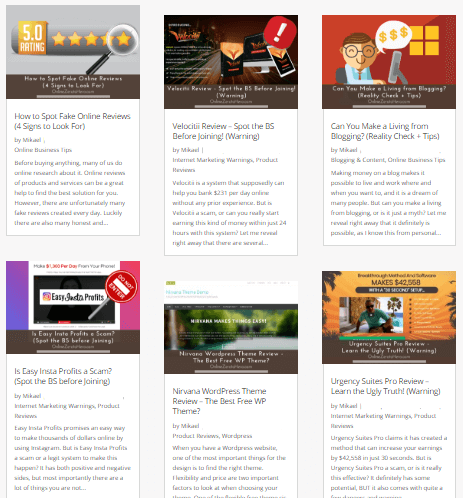
A blog roll usually contains a small snippet of the post, as well as an image that works as a teaser.

Example of a blog roll with featured images.
Without the image, it will just be a short teaser text, and you can probably imagine the image above showing a part of my blog roll would be VERY boring without having images.
By adding a featured image, you will be able to decide what image will show up together with the teaser text.
This is an important part of making your website and blog look more interesting and user-friendly.
Just for that reason, I would say that you should definitely consider using featured images, but it can be used for even more things.
Can be displayed at the top of pages and posts:
In addition to be displayed on the blog roll, featured images can also be displayed at the top of pages and posts, before the content starts.
If you have this featured or not depends on your theme. Also, it might not fit into your design, but some use it, where it looks great.
Personally, I am not using this option, as I want a different design on the pages and posts themselves.
However, it can be a great feature for some sites. And also after adding your featured image, it might automatically be added to the top of your post.
Most themes that do this automatically however also have the option to disable it, so just be aware that you can probably do that if it shows up and you do not want it. I am for example using the Divi Theme, and here it is very easy to just disable or enable this function as you please.
Used for social media sharing:
If you have social media channels like Facebook, Twitter, etc. you will probably want to share your new blog posts here. And hopefully, many other people also like your content so much that they will also share it.
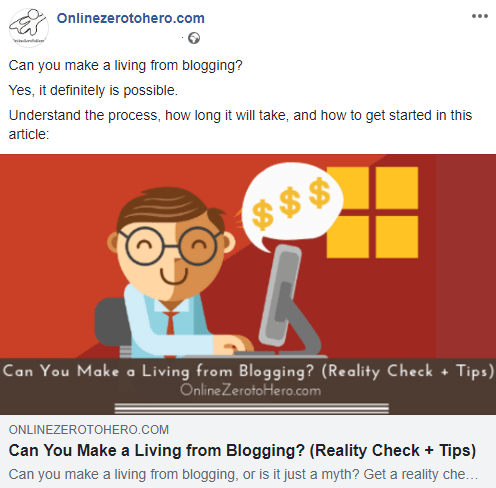
When a link to a blog post is shared on social media, the featured image will in most cases be shown. This plays a big part in how many people will actually click to visit the article.
If you do not add a featured image, you will not have the same control over what image shows up – especially not if other people share your content (which they hopefully do).
This is another reason adding a featured image is a great idea. Later in this article, I will also show you how you can add a specific featured image for social sharing, if you wish it to be different from you other featured image.
What should the featured image size be in WordPress?
Before uploading the featured image, you need to have it ready in the right size.
Unfortunately, there is no easy answer to the size a featured image needs to have.
As you are probably aware, all WordPress themes are different, and the size of images will vary. Also, it depends on your design.
Here on OnlineZeroToHero.com, I have for example chosen not to have the featured image displayed at the top of my posts, as already mentioned.
If I had chosen this, I would need to have a featured image that was a lot bigger than it is. Instead, I have found a size that I think is right for my blog roll.
This size is however not a fixed size – I could have chosen to make it bigger or smaller.
So there is really no correct answer to the size. One way you can find inspiration to the best size is, however, to look at articles from your theme provider. Many theme developers will have articles and suggestions for the best image size for that particular theme.
So the first time you are creating a featured image, it might take a little time to find the best size, but after that, you know exactly what it will be, and then it will be fast.
How to add a featured image to a WordPress post or page?
Let’s now get to the simple steps you need to do to add a featured image in WordPress. The steps are the same whether you want to do it on a page or post.
You can either check out the short video tutorial below that will show the exact steps or you can read the steps below the video:
Step 1 – Go to your post
The first step is very easy – you just need to go to the post you want to add a featured image to.
Once you know how to add the image, this is something you should consider just doing right away, as you write a new post, so you do not have to go back to correct it later.
Step 2 – Upload and select featured image
Now you need to upload and select your featured image.
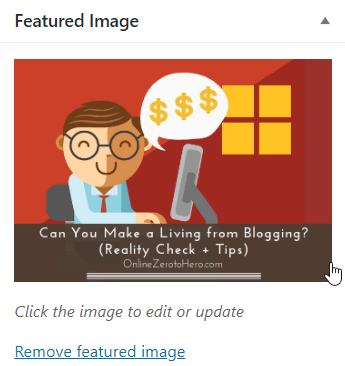
You do this on the right-hand side of the screen. Here you will find a section called “Featured Image”. It is usually located as one of the last sections in the right-hand side.
You now just simply upload your chosen image, and insert it like you would with any other image in WordPress.

You add the featured image in the right-hand side of the editor.
On the example image above, you can see how the featured image section looks like, after I have selected an image for a post about how to make a living blogging.
If you at any time want to change the image, you just click it. If you want to completely remove the image, there is a small text link below the image that says “Remove featured image” you can click.
If you use WordPress Gutenberg:
If you are using the WordPress Gutenberg editor, it is just as easy. The featured image section will still be in the right-hand side.
It might be somewhere in the middle, but just look for where it says “featured image”.

In Gutenberg you also find the featured image option in the right-hand side.
Here you then just upload and select the image like you would with any other WordPress image.
Step 3 – Save and check how it looks
Now all you have to do is save/update the post, and you will now have added a featured image.
This is how easy it is!
It is always a good idea to also just check how it looks. If you have enabled the featured image at the top of your post, check out how it looks.
If you have the image on your blog roll, go there and check how it looks.
This is especially important the first few times, but in general, it is always a good idea to just check how any changes you make looks like.
How to add a specific featured image for social media?
The 3 steps above are very easy, and will not take you long, once you have tried it a few times.
If you want to have an extra option, you can also decide a specific size of the image that will be displayed, when you or others share your posts on social media.
I, for example, found out that the featured images I use for my website, does not have a good size for Facebook. It just looked strange.
I therefore always create a separate image with the right size for Facebook. The way I add this is by using the plugin All in One SEO – if you have a WordPress website, you should have a SEO plugin like this installed anyways, so it will not require any additional plugins.
Whether you use this SEO plugin or a similar one, you should have some extra settings on your posts. In the section where you add the meta description and title, you will also find a section with social settings.

You can add a specific featured image for social media through a SEO plugin.
Here you can upload custom images for social media, and you can also write custom meta description and title for social media, if you want them to be different from your website’s meta description and title.
So that is a small extra option you can consider, if you find that your regular featured images do not look good, when links are shared on social media.
Final thoughts
If you have a WordPress website, you should definitely use featured images for each post.
It is a great way to make your website design more appealing and engaging for visitors. It will also make it a lot more likely people will click and visit your website, if a featured image is included, when you or others share your content on social media.
Luckily it is super easy to do – just follow the 3 easy steps above, and it will only take a few minutes extra.
And just as a reminder, you should of course always remember to optimize any images for web, before you upload them to WordPress – this is also important for featured images.
If you have any comments or questions, I would love to hear from you in a comment below.